2nd Practical Class:
More React
(more un-slides about React)
- React re-render
useEffectclassNames- basic structure
React Update
React Component Lifecycle
useEffect Hook
- trigger code on
mount, update, and unmount useEffect(callback, dependencies)
#1 useEffect - Mount
- trigger on
mount - used for example for data fetching
#2 useEffect - Every Update
- run code on every update (and mount)
- not very used (mainly for debugging)
#3 useEffect - Specific Update
- trigger on change of specific values(s) (and mount)
- could be also used for data fetching
- usually the most correct usage of
useEffect
#4 useEffect - Unmount
- trigger on component unmount
- used for cleanup (e.g. cancel timer, HTTP request, ...)
useEffect Recap
Apply CSS Classes
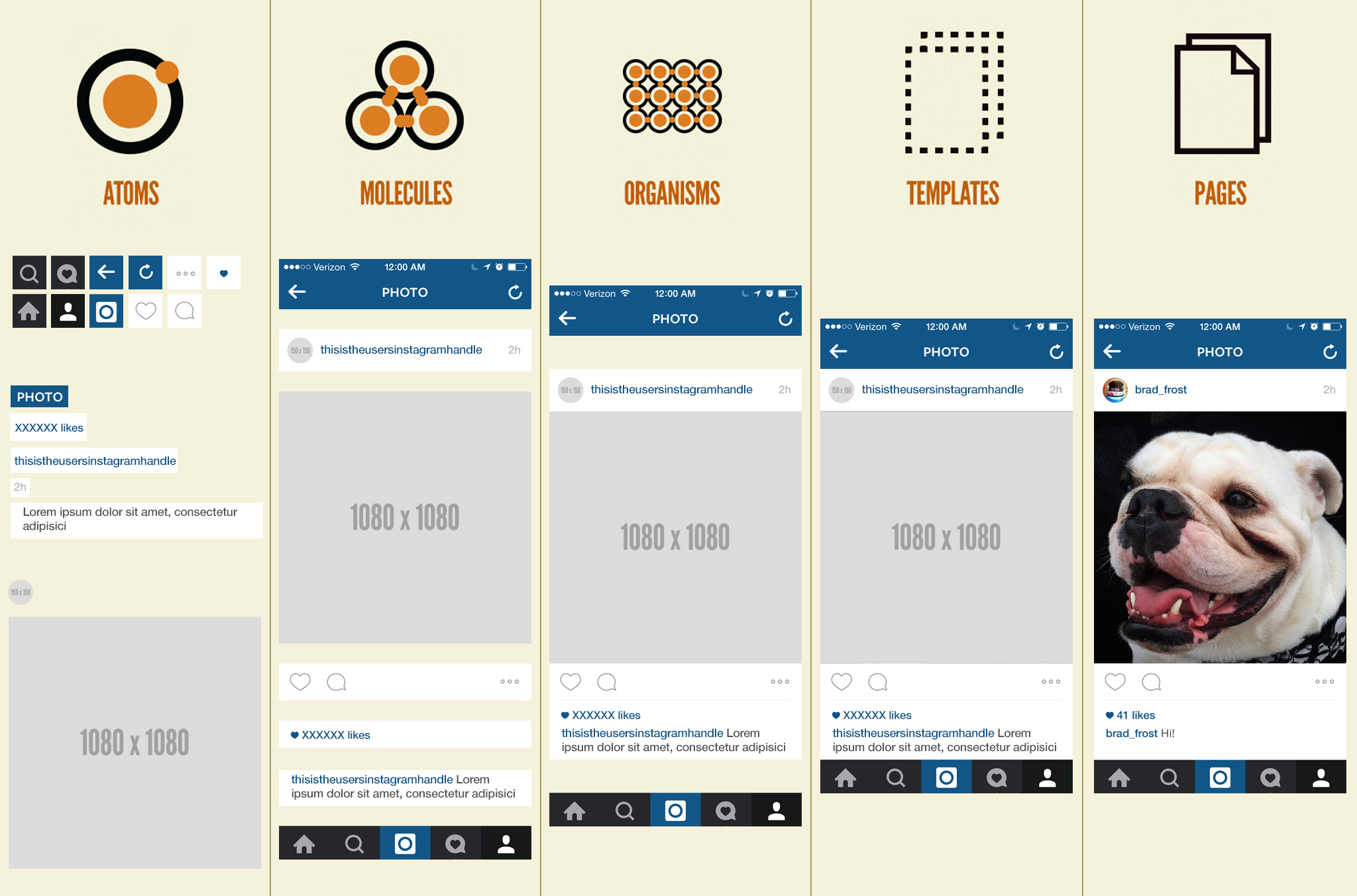
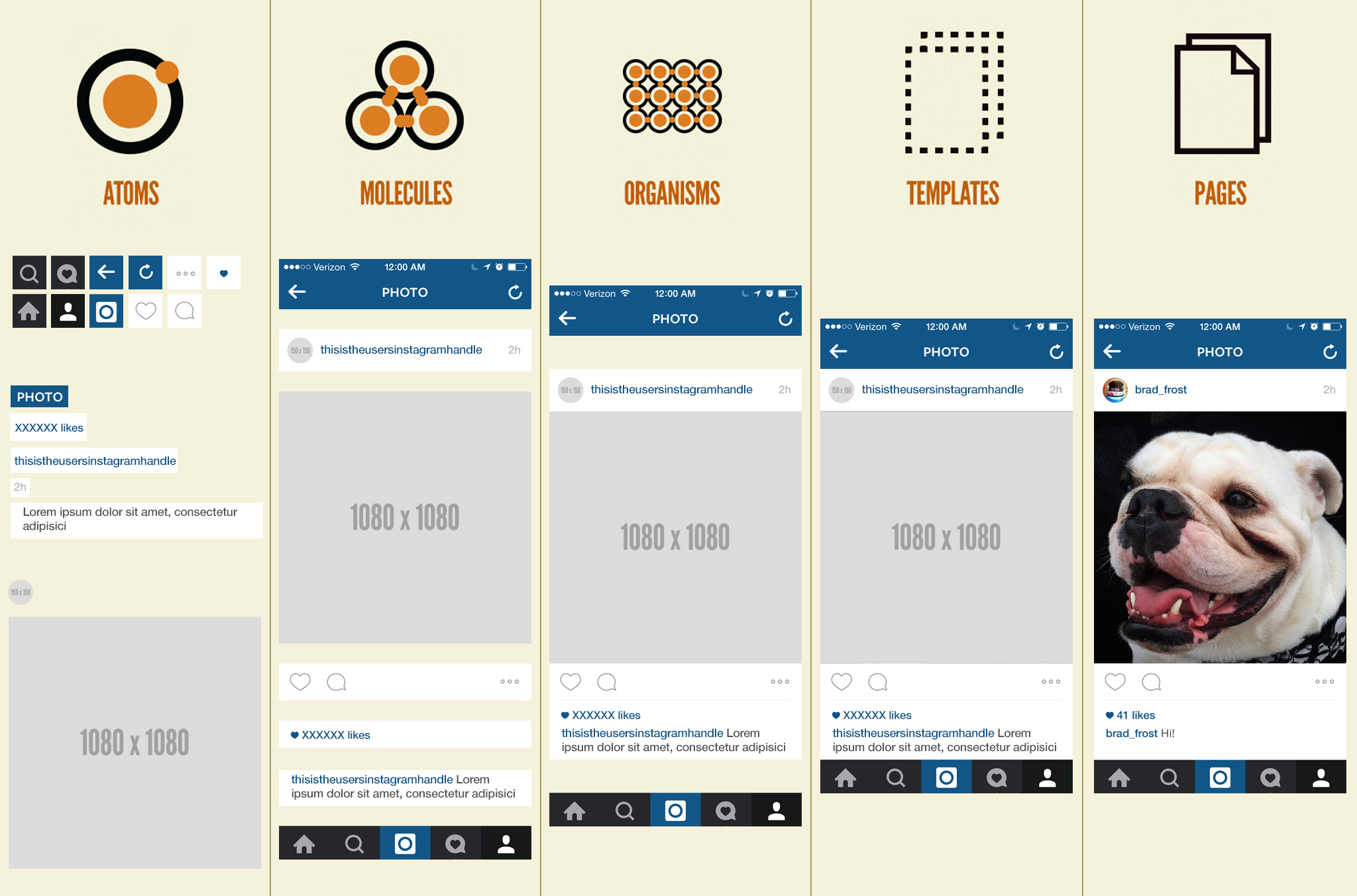
App Structure: Atomic Design